Web Responsive
by LasLabs https://github.com/OCA/web , Tecnativa https://github.com/OCA/web , ITerra https://github.com/OCA/web , Onestein https://github.com/OCA/web , Odoo Community Association (OCA) https://github.com/OCA/web| Availability |
Odoo Online
Odoo.sh
On Premise
|
| Odoo Apps Dependencies |
Discuss (mail)
|
| Lines of code | 1204 |
| Technical Name |
web_responsive |
| License | LGPL-3 |
| Website | https://github.com/OCA/web |
| Versions | 9.0 11.0 12.0 13.0 14.0 15.0 16.0 17.0 18.0 |
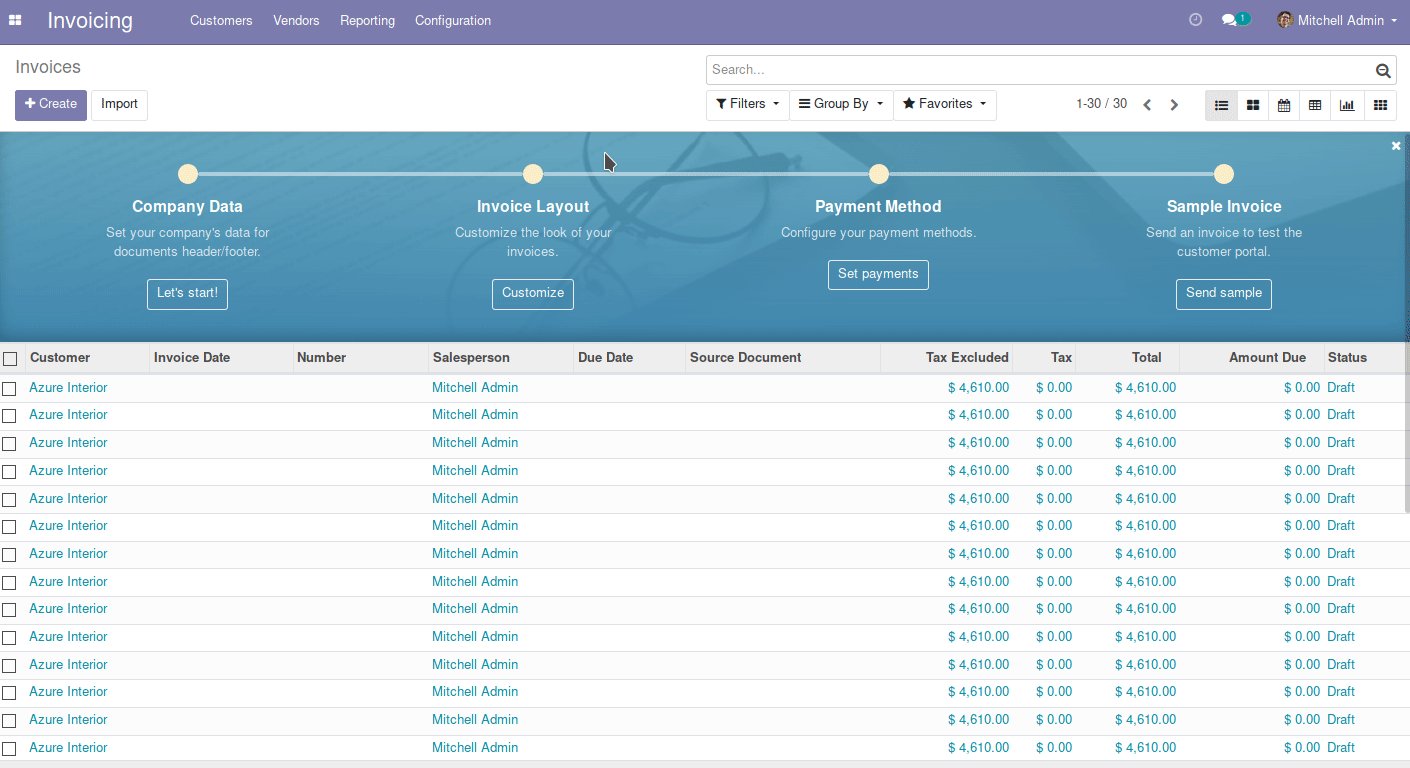
Web Responsive





This module adds responsiveness to web backend.
Features for all devices:
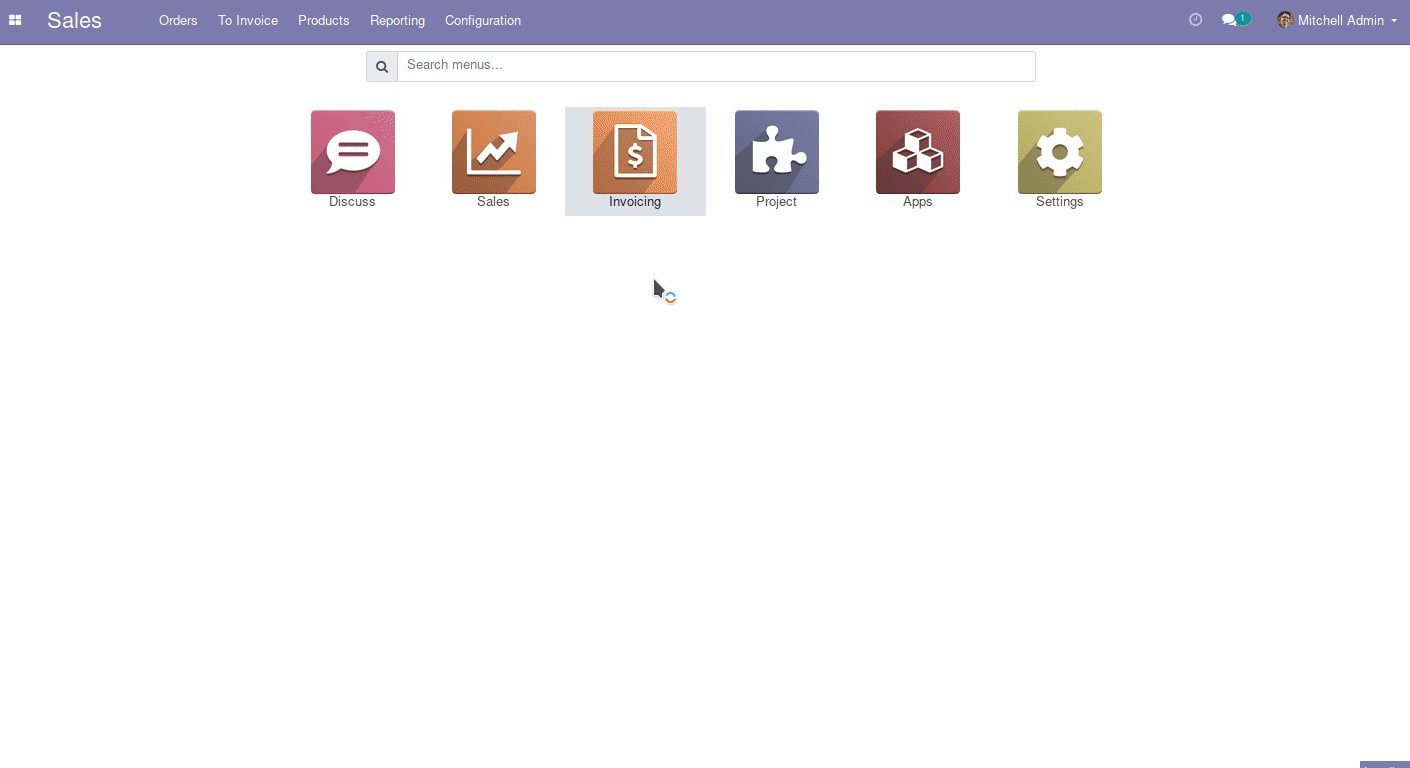
New navigation with an app drawer

Quick menu search from the app drawer

Features for mobile:
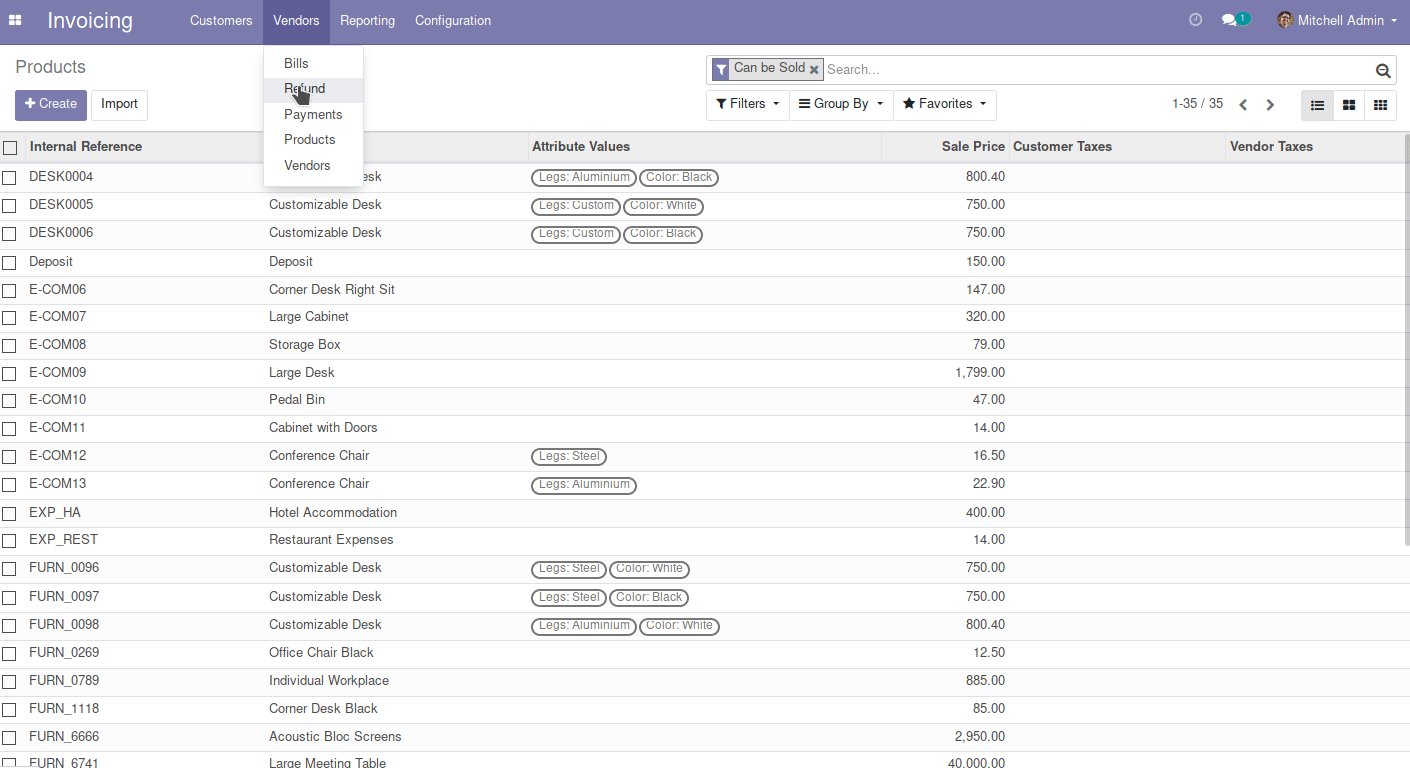
App-specific submenus are shown on full screen when toggling them from the “hamburger” menu

View type picker dropdown displays confortably

Top app bar is always visible, but the control panel is hidden when scrolling down, to save some vaulable vertical space

Form status bar action and status buttons are collapsed in dropdowns. Other control panel buttons use icons to save space.

Breadcrumbs navigation is collapsed with a “back arrow” button.

Features for computers:
Keyboard shortcuts for easier navigation, using ``Alt + Shift + [key]`` combination instead of just Alt + [key]. See https://github.com/odoo/odoo/issues/30068 to understand why.

Autofocus on search menu box when opening the drawer

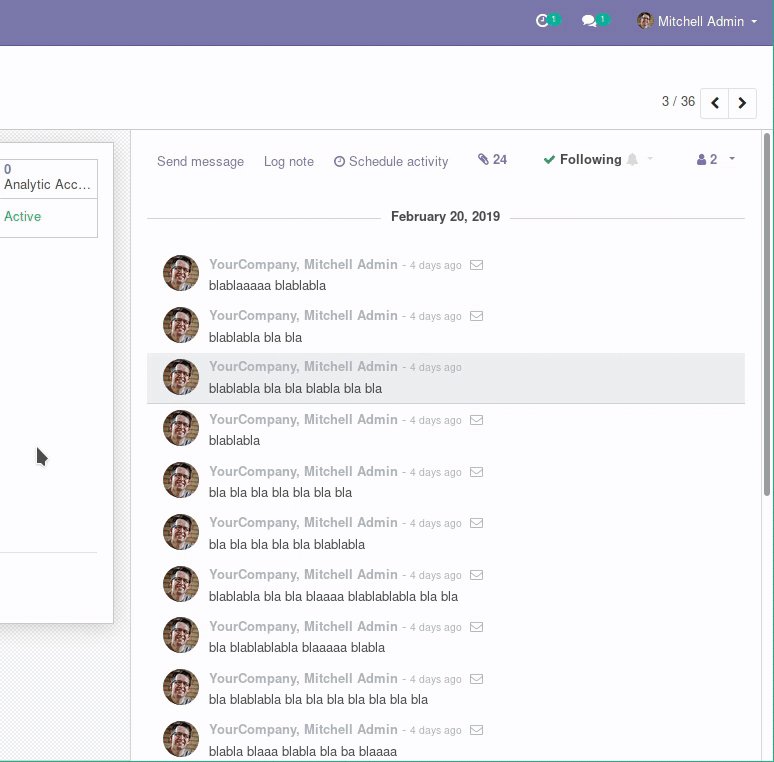
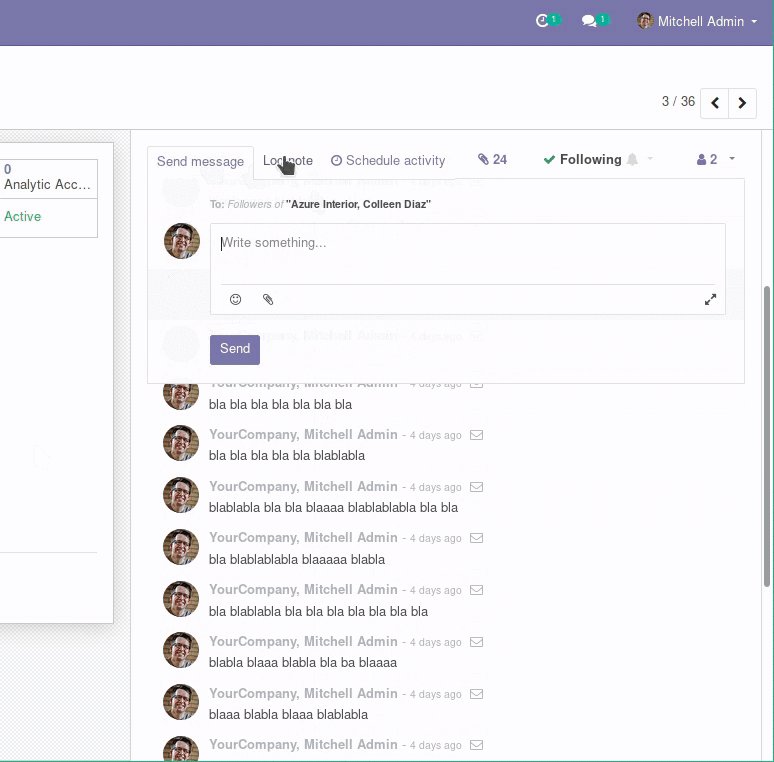
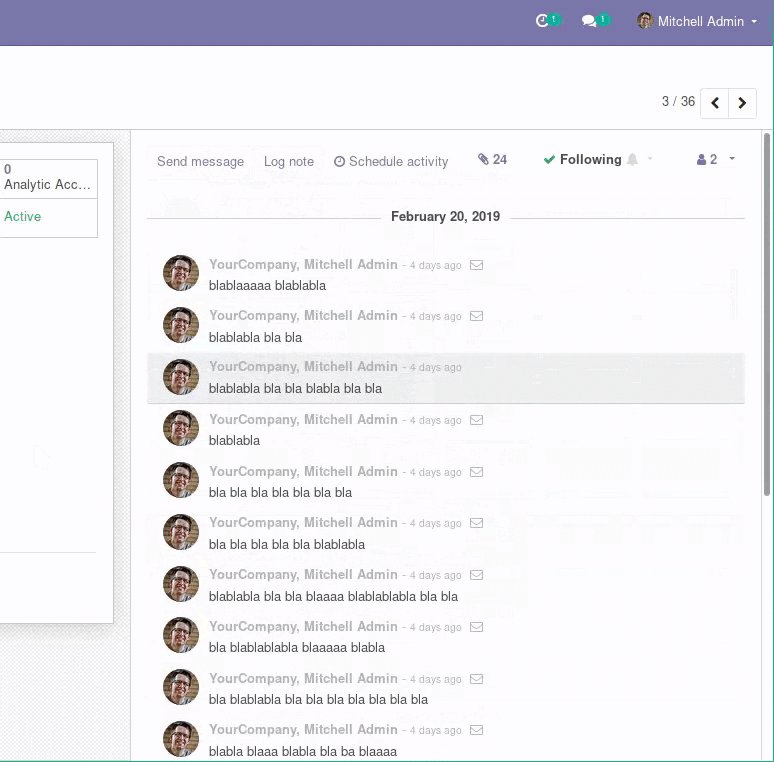
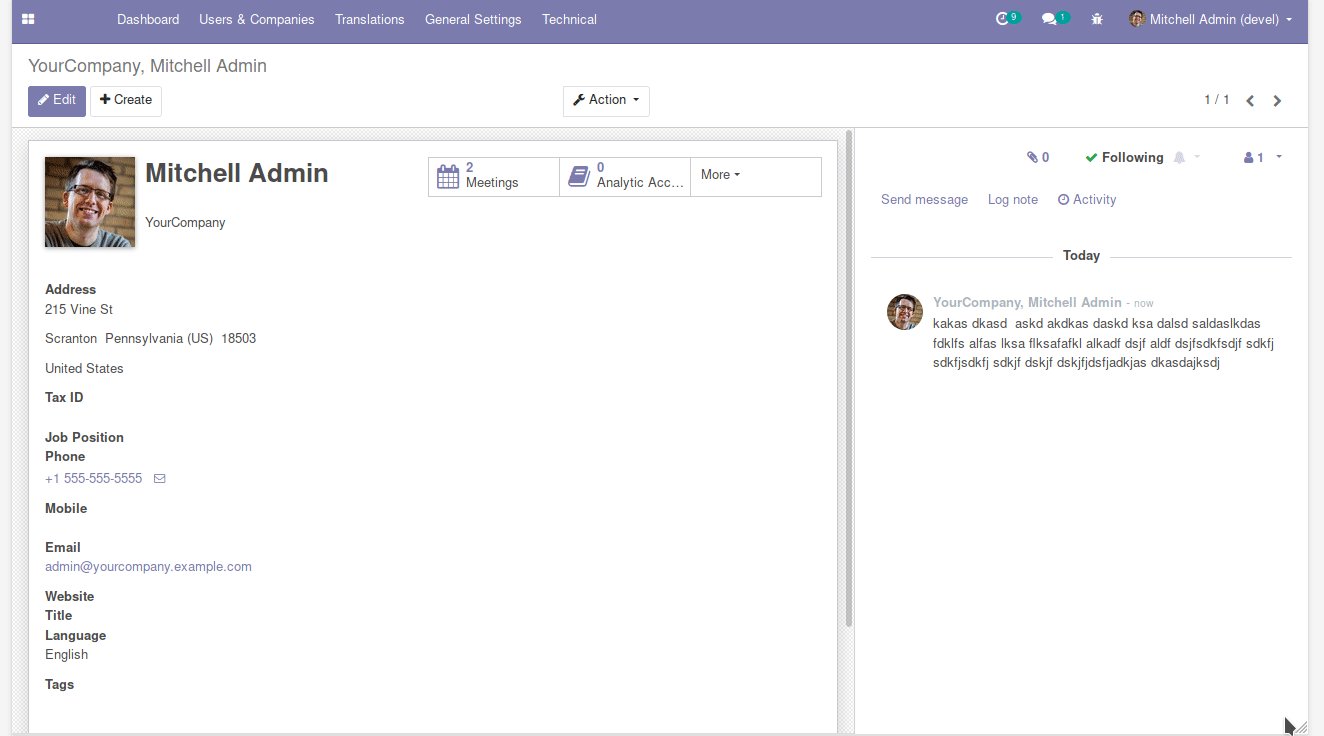
Set chatter on the side of the screen, optional per user

Full width form sheets

Sticky chatter topbar

AppMenu waits for action finished to show the view

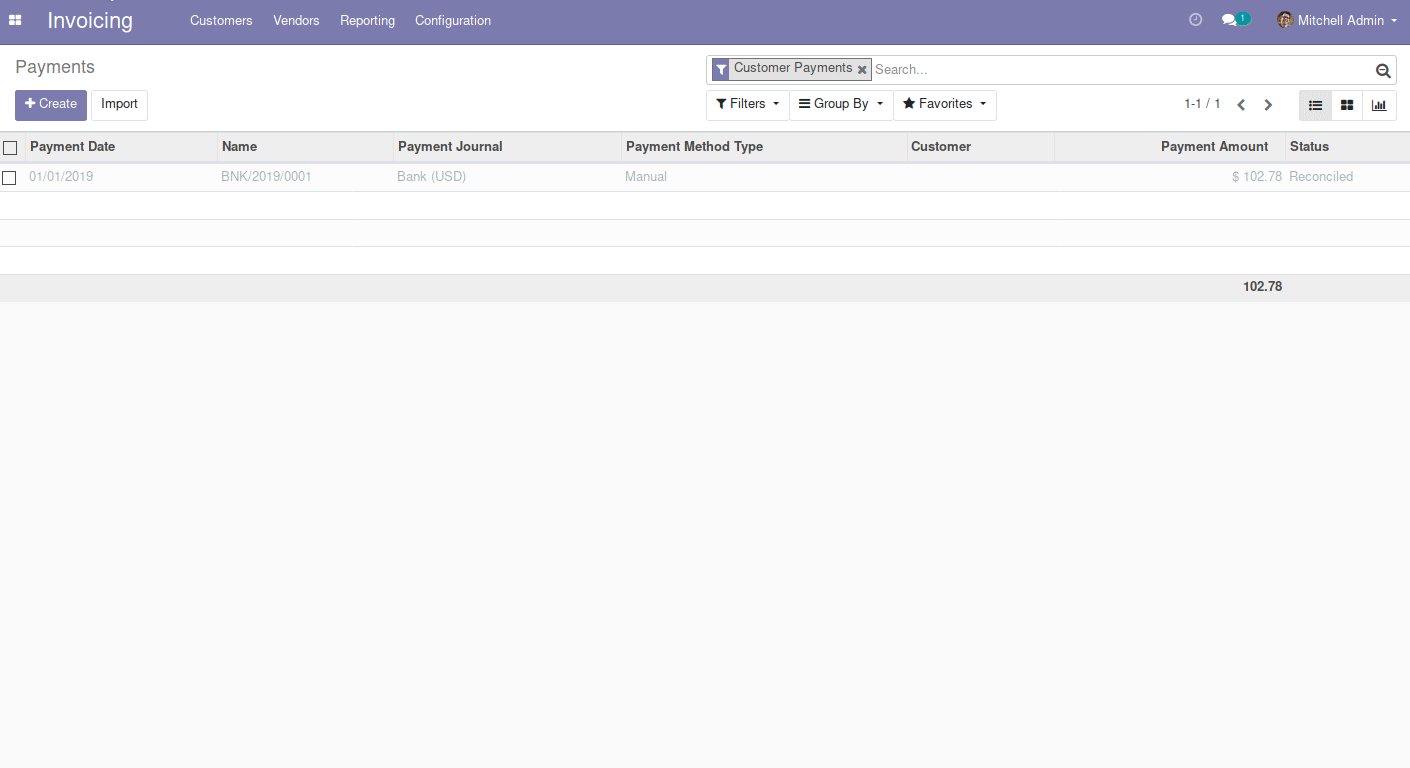
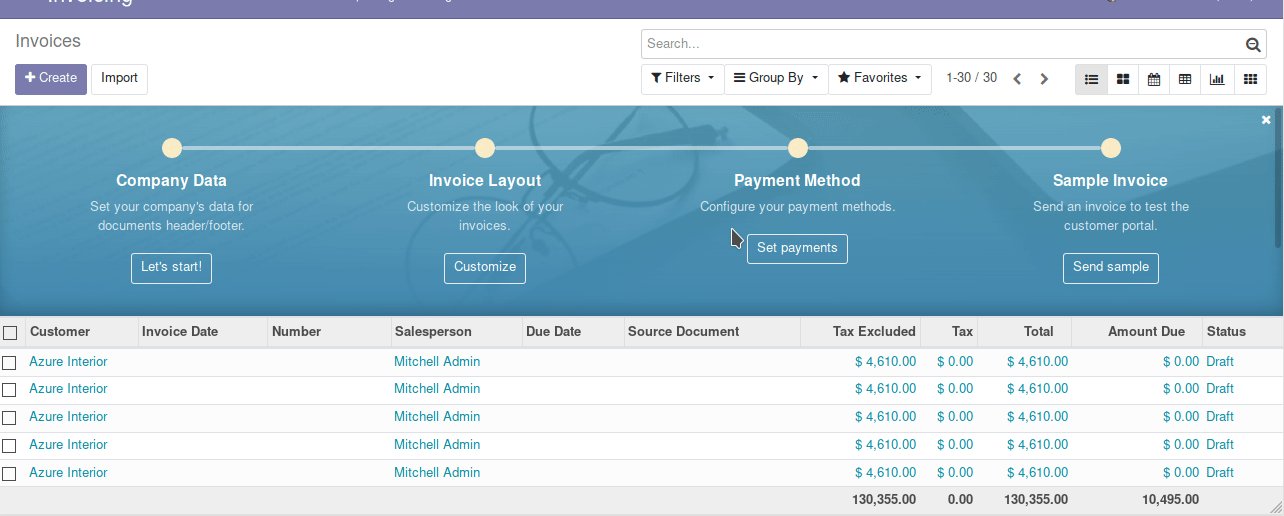
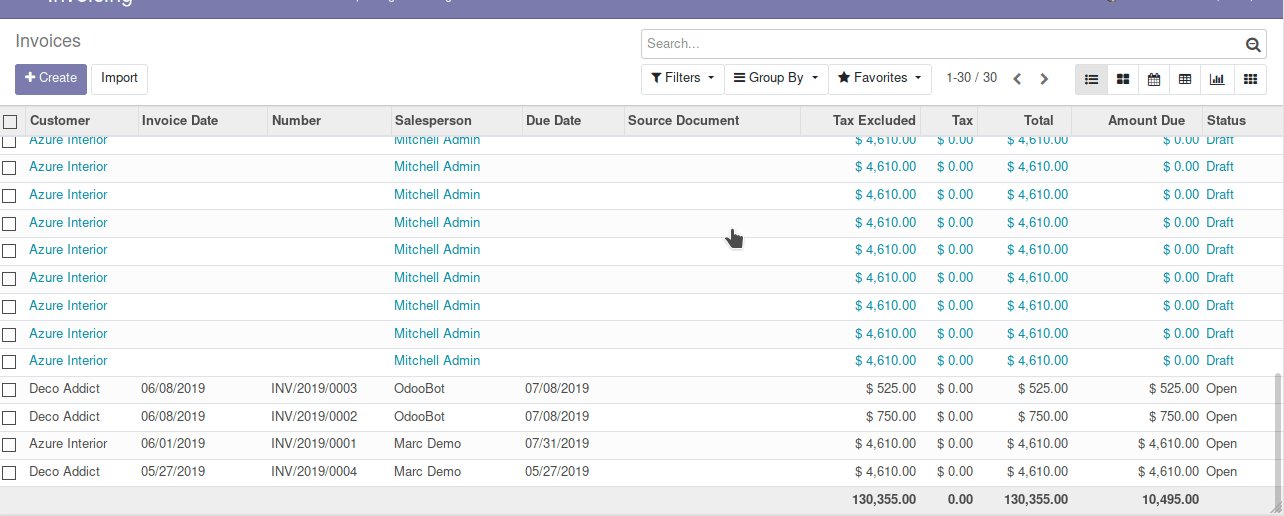
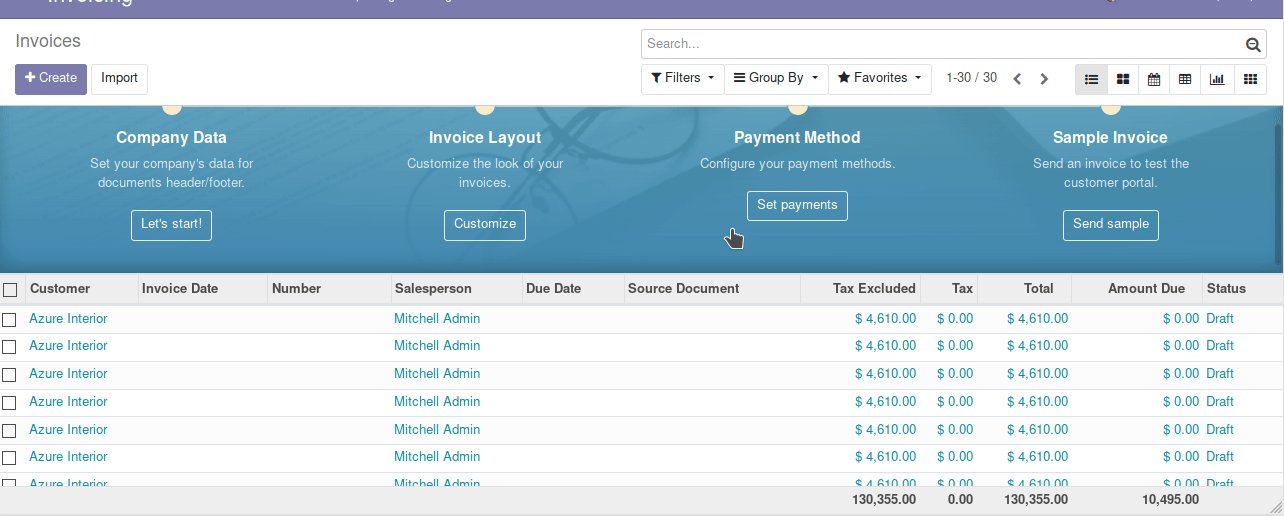
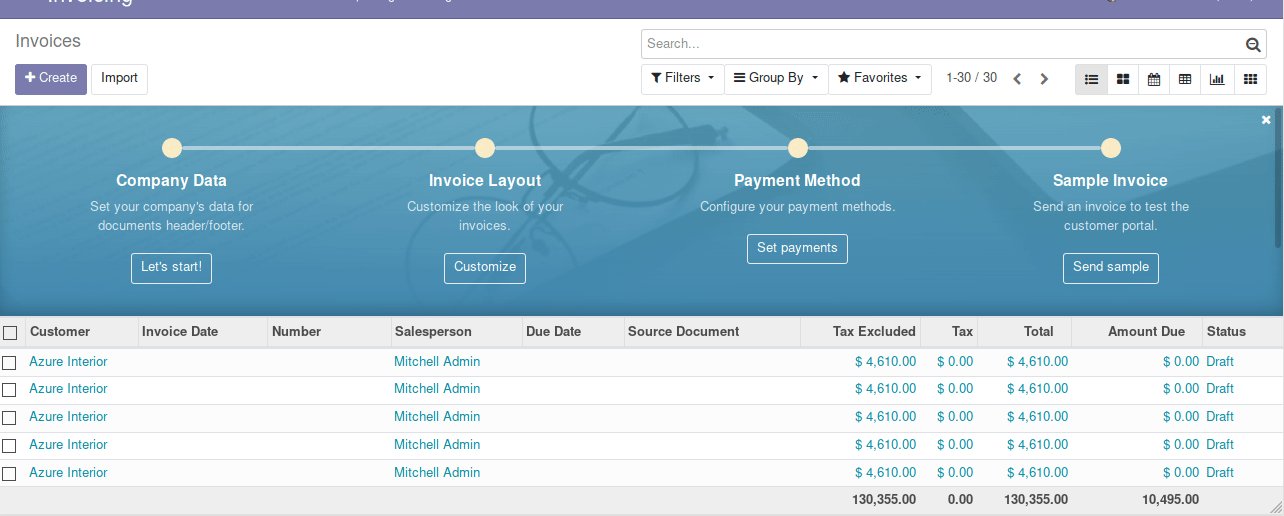
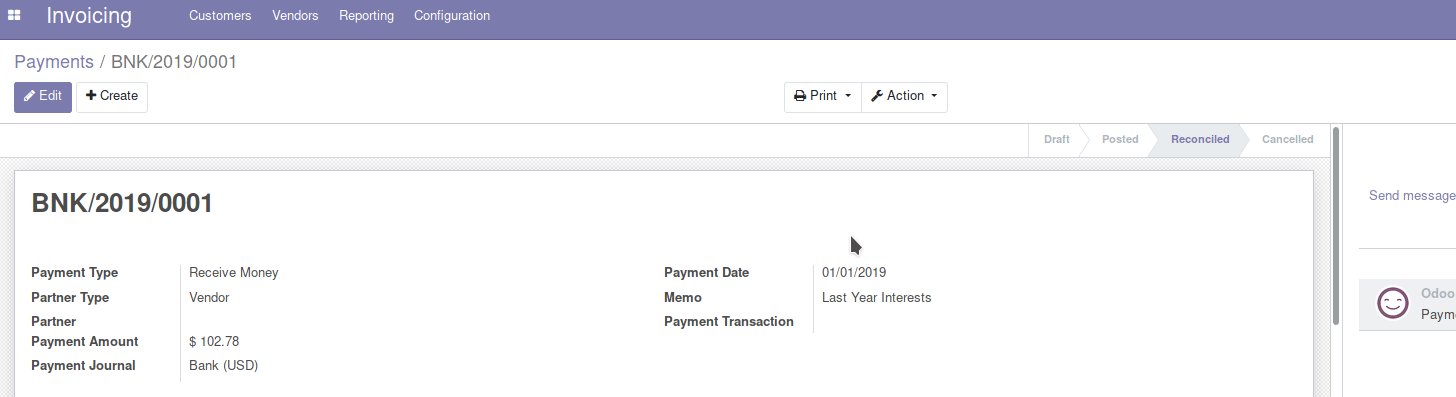
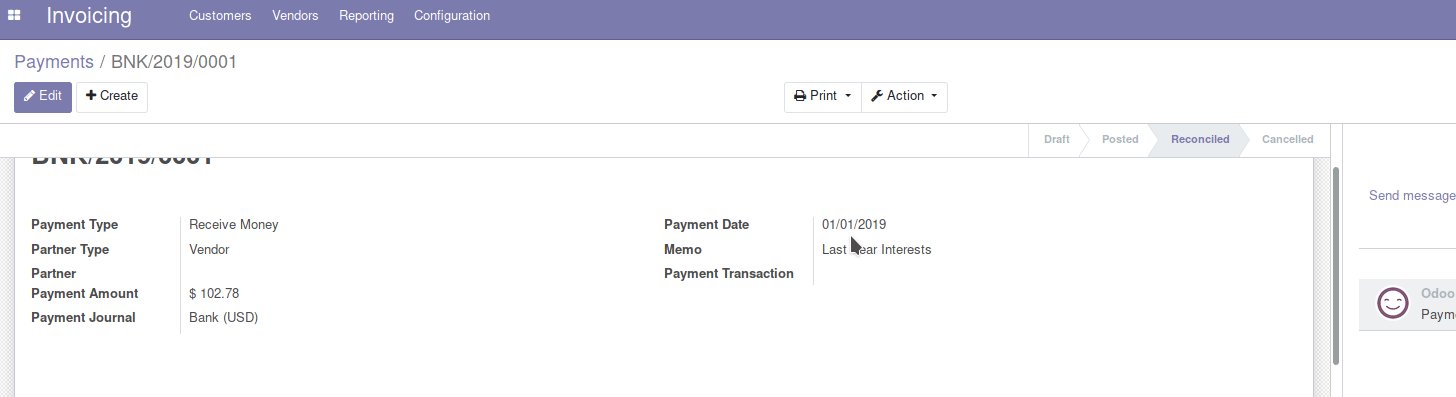
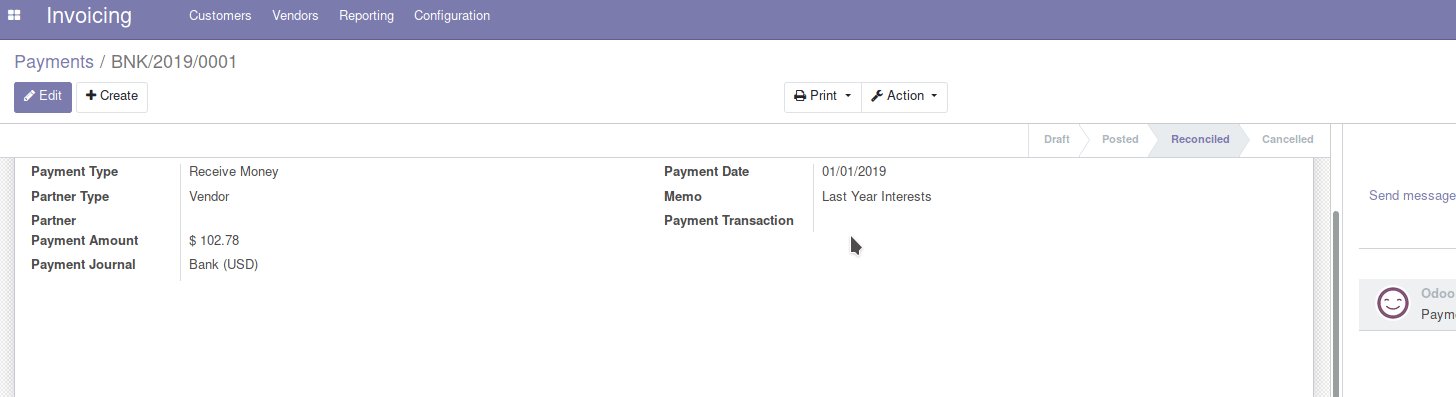
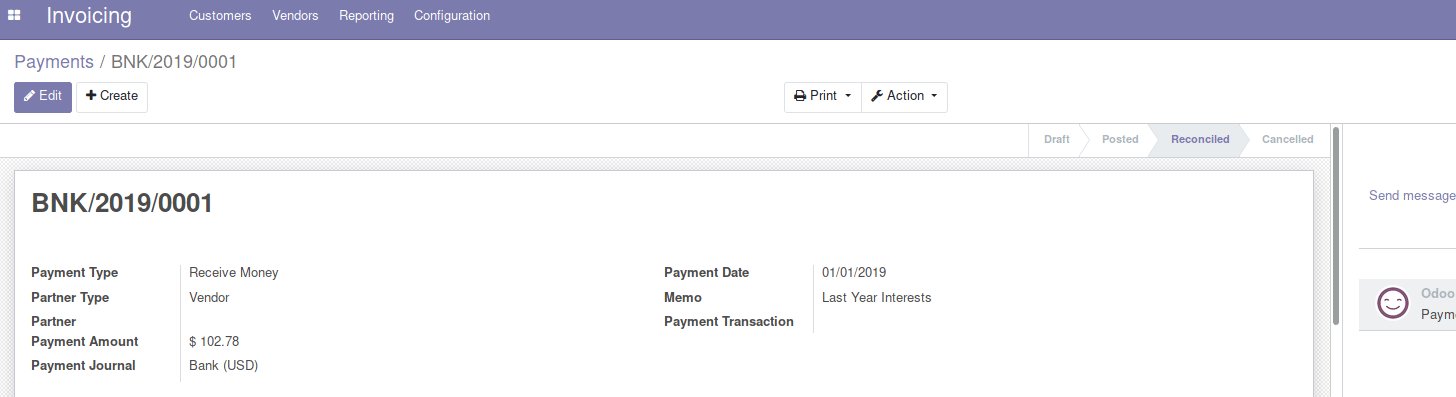
Sticky header & footer in list view

Sticky statusbar in form view

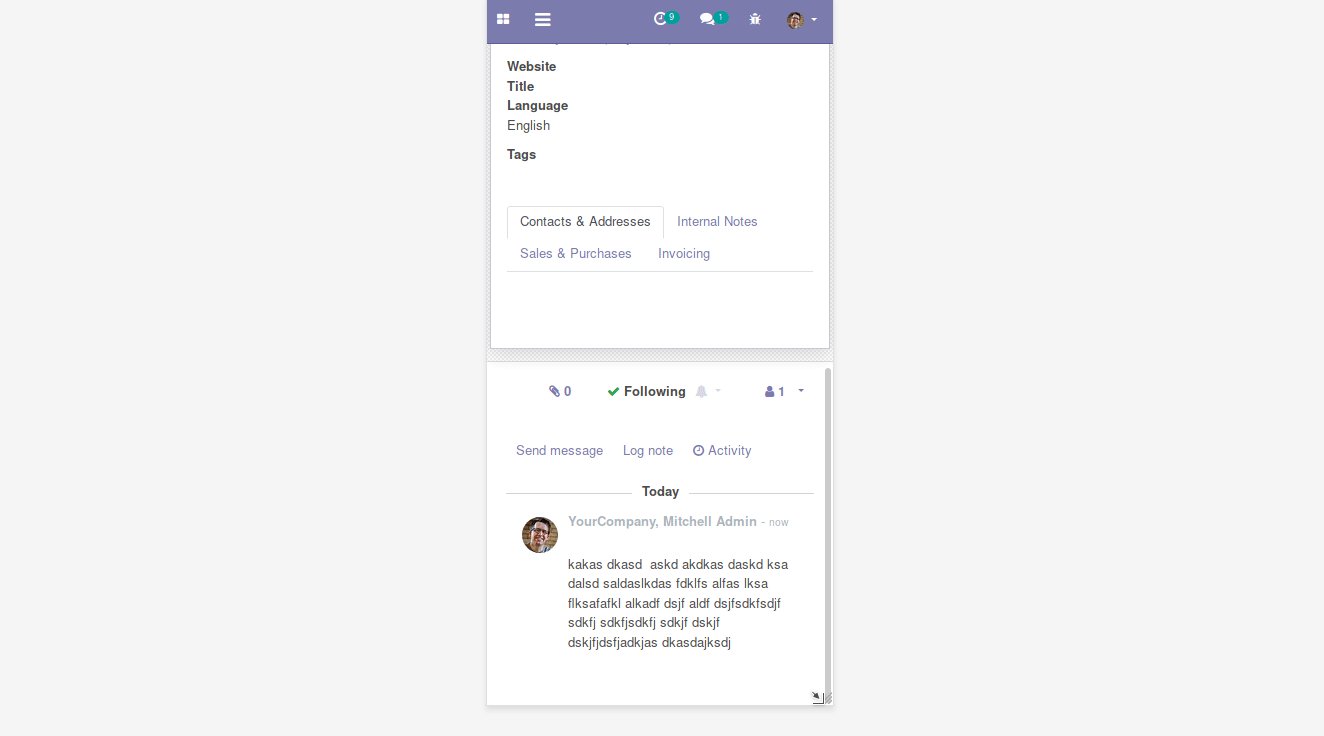
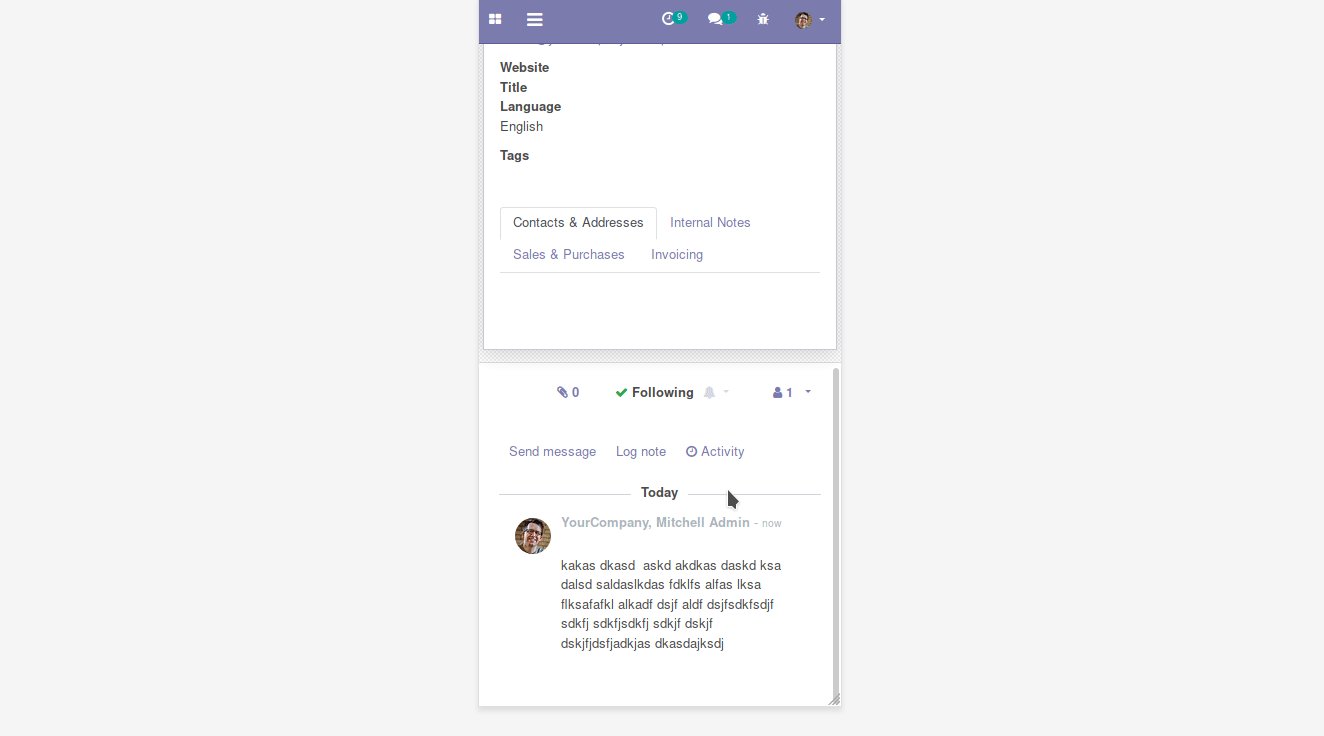
Followers and send button is displayed on mobile. Avatar is hidden.

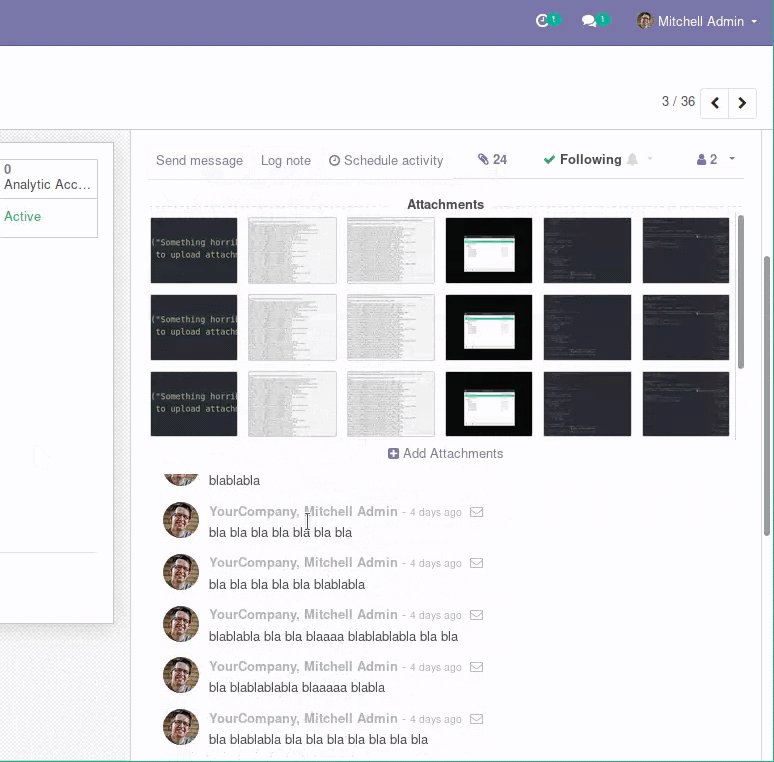
When the chatter is configured on the side part, the document viewer fills that part for side-by-side reading instead of full screen. You can still put it on full width preview clicking on the new maximize button.

Bigger checkboxes in list view

Table of contents
Usage
The following keyboard shortcuts are implemented:
- Toggle app drawer - Alt + Shift + A
- Navigate app search results - Arrow keys
- Choose app result - Enter
- Esc to close app drawer
Also you can access to the user menu, with Alt + Shift + U
Known issues / Roadmap
- To view the full experience in a device, the page must be loaded with the device screen size. This means that, if you change the size of your browser, you should reload the web client to get the full experience for that new size. This is Odoo’s own limitation.
- App navigation with keyboard.
- Make it more beautiful. Maybe OCA-branded?
- Handle long titles on forms in a better way
Bug Tracker
Bugs are tracked on GitHub Issues. In case of trouble, please check there if your issue has already been reported. If you spotted it first, help us to smash it by providing a detailed and welcomed feedback.
Do not contact contributors directly about support or help with technical issues.
Credits
Authors
- LasLabs
- Tecnativa
- Alexandre Díaz
Contributors
- Dave Lasley <dave@laslabs.com>
- Jairo Llopis <jairo.llopis@tecnativa.com>
- Dennis Sluijk <d.sluijk@onestein.nl>
- Sergio Teruel <sergio.teruel@tecnativa.com>
- Alexandre Díaz <dev@redneboa.es>
- Mathias Markl <mathias.markl@mukit.at>
Maintainers
This module is maintained by the OCA.

OCA, or the Odoo Community Association, is a nonprofit organization whose mission is to support the collaborative development of Odoo features and promote its widespread use.
This module is part of the OCA/web project on GitHub.
You are welcome to contribute. To learn how please visit https://odoo-community.org/page/Contribute.
Please log in to comment on this module
Great
Hi,
I have a question about the icons from the grid menu view, I have noticed that I have some custom modules without a icon in that view, how or where can I set a icon for that menu?
Thank you,
Bonjour,
Es-il possible de détecter si c'est un téléphone ou un ordinateur? Car si c'est un ordinateur j'aimerais que le module ne s'applique pas .
Merci
Cordialement.
Zappone Arthur
if you click empty space in navbar(main menu page) it should go back to working space
Community 13 when will be available
hi Community 13 when will be available
Excellent
If I decide to upgrade to odoo13, will this module be compatible or I should wait a new version from you ?
Sticky Header
I want Sticky Header in mobile form view, how to achive this or please update this as well!